スプレッドシートで開始日と終了日を指定したらその期間のセルの色が変わるようにした
画面上部のツールバーから 表示形式 > 条件付き書式 を選択後、書式ルールを カスタム書式 にして下記の条件式を入れると開始日と終了日の日付の間のセルの色が変わるようにできます。
色を変えたいセルが H$2 だった場合
=if(AND(H$2>=開始日,H$2<=終了日,WEEKDAY(H$2)<>1,WEEKDAY(H$2)<>7), true)
条件式の解説
WEEKDAY(H$2)<>1
日曜日を除外
WEEKDAY(H$2)<>7
土曜日を除外
これで日曜と土曜は灰色とかにできます。
できなかったこと
祝日のセルを灰色にできなかったので誰かやり方わかる方は教えてください...
AWS ECRにローカルからimageをpushする方法 2021年9月版
はじめに
AWS ECRで手動でimageをpushするときに毎回てこずるので備忘録としてまとめました。
ポイント
- awsコマンドはバージョン1系と2系でコマンド名とかが違うので気をつける。今回は2系を使った。
- パスワードの取得には
aws ecr get-login-passwordを使う - docker login コマンドは --password-stdin を使って標準入力パスワードを読み込むことができる。
ステップ1:AWSへのアクセス情報を作成する
aws configure --profile your-iam-profile
ステップ2:DockerでECRにログインする
aws ecr get-login-password --profile your-iam-profile | docker login --username AWS --password-stdin https://<aws_account_id>.dkr.ecr.<region>.amazonaws.com
参考記事
PhpStormで大文字、少文字を変換するショートカットキー
はじめに
PhpStormで 大文字、少文字を変換するショートカットキーを毎回忘れて毎回調べるので備忘録としてここに記しておきます。
いきなり解決方法
command + shift + u
参考サイト
【楽曲分析】優里 ドライフラワー
はじめに
楽曲の分析をした結果もこのブログに書いていこうと思っております! 今回は第1回ということで、優里さんのドライフラワーです。 既に分析している方がいたのでまずこちらのブログを見てから戻ってきてください。
コード
気がついたこと
- Aメロで4156進行が使われていそう
- BメロがEマイナー・スケールの平行調になっているため、AメロからBメロにかけて切ない感じが倍増しているように感じる
参考サイト - Cコードから始まるサビ 優里 ドライフラワー | コードヘブン - https://manic.biz/songwrite-chordprogress-4156/
曲
はてなブログのサイドバーに記事のカテゴリ一覧を表示する方法
はじめに
はてなブログにカテゴリを表示する方法がわからなかったので調べました。
カテゴリの表示方法
デザイン > 左上の設定アイコンをクリック > サイドバー > カテゴリモジュールを追加
参考サイト
Laravelでbladeに引数を渡すときの処理の違いについて調べた
はじめに
先日、後輩にBladeにdataを渡すとき、view関数の第2引数で渡す場合と、withメソッドを使って渡す場合の処理の違いについて質問されたので調べました。
せっかくだし忘れる前に記事にしておこうと思ったのが今回のモチベーションです。
調査結果
viewの第2引数に配列を渡してBladeに渡す場合
例
return view('template-name', [ 'products' => Product::all() ]);
調べた結果
こちらに関しては配列をviewInstance生成時に渡して、 Illuminate\View\View::__construct の中で自身のメンバ変数 data に渡してるだけっぽかった
withでdataをBladeに渡す場合
例
return view('template-name')->with('products', Product::all());
調べた結果
withに関しては、 viewのinstanceを生成したあと、インスタンス内部の関数を呼んで $this-data に値をセットしてるみたいだった
まとめ
つまり理由がなければどちらを使ってもよいって感じでした
PhpStormでeditorconfigが動作しなかったのでなおした話
はじめに
今回はPhpStormで EditorConfigのプラグインを入れているにも関わらずファイルのインデントが .editorconfigの 設定を見てくれなかったので修正した話です。
いきなり解決方法
- Editor Configのプラグインを入れていない人は Preferences> Plugins よりインストール
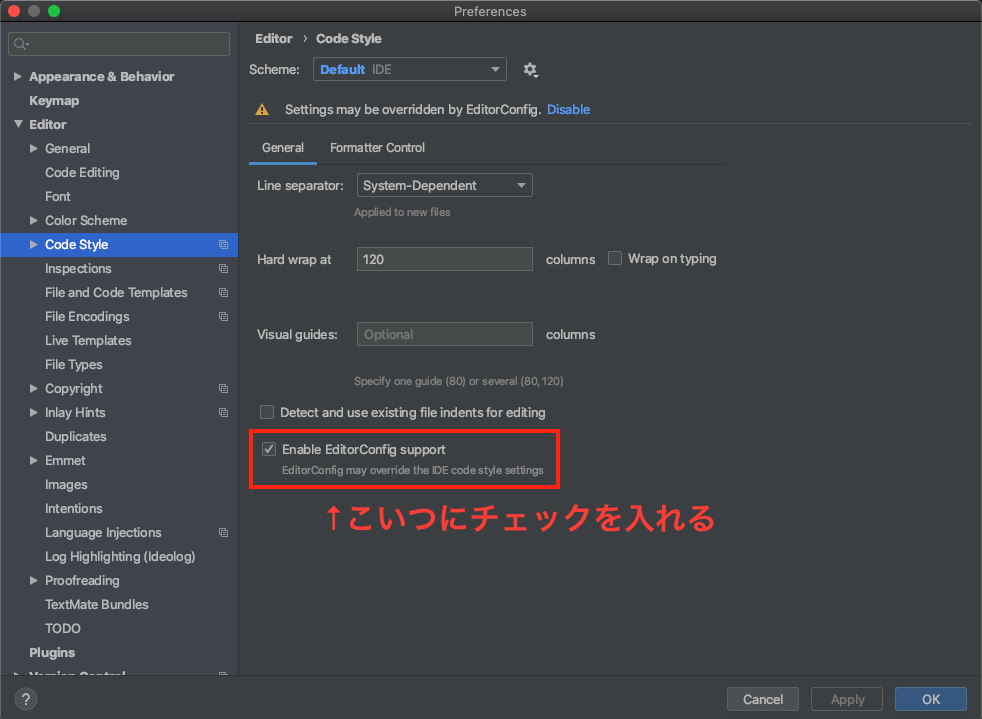
- Preferences > Code Style > Enable Editor Config support にチェック
スクショでいうとここ

さいごに
チェック入れ忘れてたのでこれまでずっと .editorconfig の設定見てくれてなかったんですね...
今気がつけてよかったです
参考サイト
https://intellij-support.jetbrains.com/hc/en-us/community/posts/207388125-Tabs-and-indents-settings-does-not-workintellij-support.jetbrains.com